- 1 - Начало статьи
- 2 - Создание простой карты
- 2.1 - Получаем API-key
- 2.2 - Подключение библиотеки на страницу
- 2.3 - Создаём контейнер для вывода карты
- 2.4 - Инициализируем карту
- 3 - Добавляем метку на карту
- 4 - Добавляем ломаную линию на карту
- 5 - Добавляем прямоугольник на карту
- 6 - Добавляем многоугольник на карту
- 7 - Добавляем круг на карту
- 8 - Поделиться статьёй
- 9 - Добавить комментарий
- 10 - Комментарии
- 11 - Рекомендуемые статьи
Здравствуйте, уважаемые читатели сайта Sumlab.ru!
С этой статьи начнётся целый цикл статей, про работу с API Яндекс Карт. Из которого вы узнаете, какие этот сервис предоставляет возможности, как его можно использовать, как добавлять объекты и взаимодействовать с ними, как настроить их под себя и многое другое.
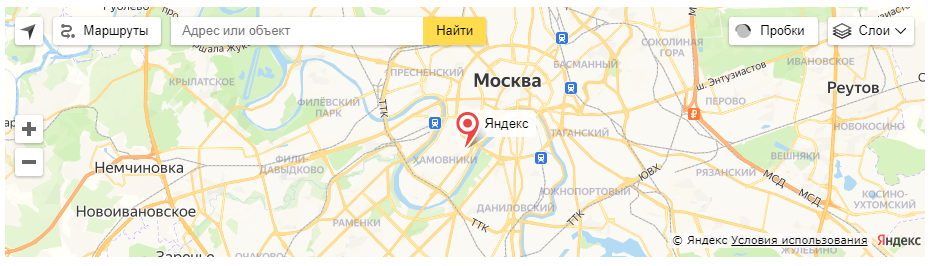
Если говорить коротко, то это JavaScript библиотека, которую можно подключить на любую html-страницу и создавать с её помощью пользовательские карты. Выводиться такие карты будут на этой же самой странице, где и подключена библиотека, в указанный при инициализации карты контейнер.

Рис 1. Карта сделанная с помощью API Яндекс Карт
Что же эта библиотека позволяет нам делать с картой? На самом деле очень многое! Ниже я постарался перечислить основные возможности:
- Указание на карте местоположения объектов, с помощью меток;
- Рисование полигонов и выделение областей;
- Построение и отображение маршрутов;
- Получение информации о построенном маршруте;
- Добавление своих панорам;
- Определение местоположения пользователя;
- Реализовать поиск по карте, через строку ввода и программно;
- Использовать геокодирование, для преобразования адреса в координаты и координат в адрес;
- Использовать встроенные методы объектов;
- Обрабатывать события.
Всё вместе это даём разработчикам большие возможности для решения их задач.
Самое интересное, что при соблюдении определённых условий, пользоваться данной библиотекой можно абсолютно бесплатно. Правда, с некоторыми ограничениями. Например: максимальное количество запросов в сутки - 25000, из которых к HTTP Геокодеру не больше 1000. Что касается требований к бесплатному использованию, то вот основные из них:
- Использовать только в проектах с открытым доступом. Чтобы каждый желающий мог воспользоваться такой картой. Даже если есть регистрация, она должна быть доступной для всех;
- Не использовать в коммерческих проектах. В этом случае нужна будет платная версия. К примеру, бесплатный ключ нельзя использовать в системе 1С;
- Данные, обработанные с помощью этой библиотеки, должны быть показаны на Яндекс Карте. Имеется в виду, например, что результат обработки геокодера или данные построенного маршрута, нельзя хранить в базе данных или передавать куда-то;
- С остальными требованиями можно ознакомиться здесь.
А теперь пройдёмся по базовым этапам работы с картой.
Создание простой карты.
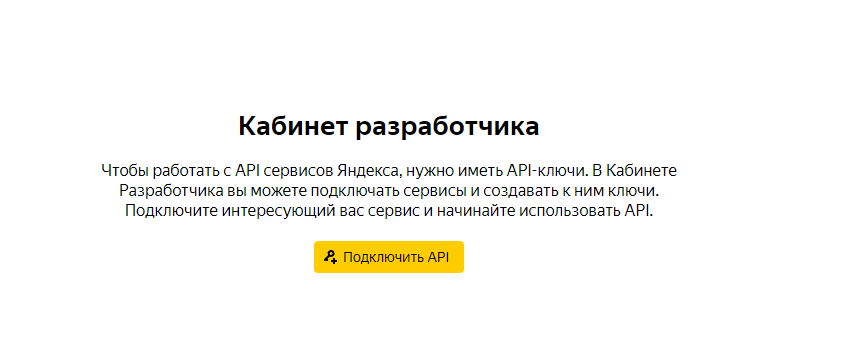
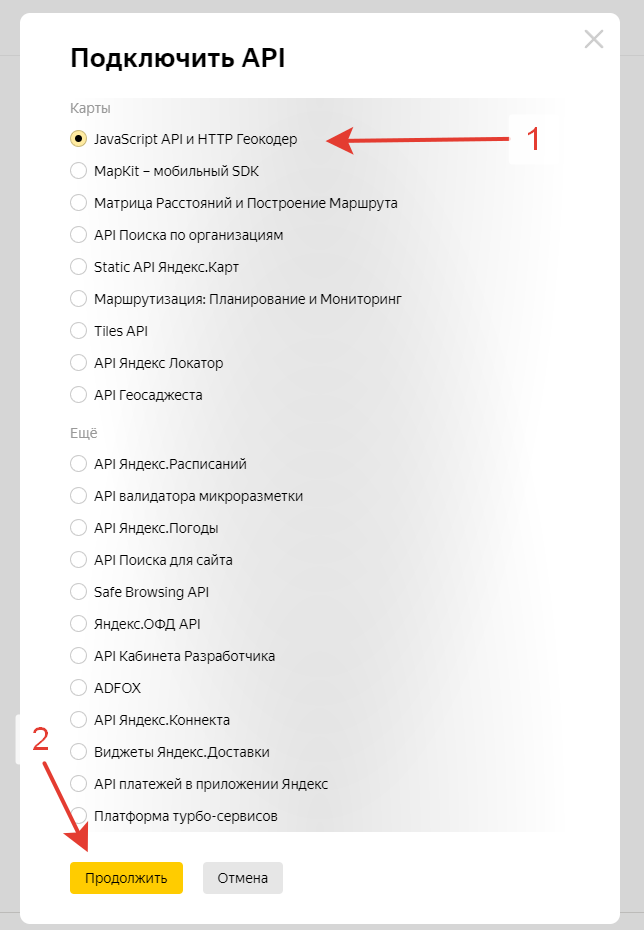
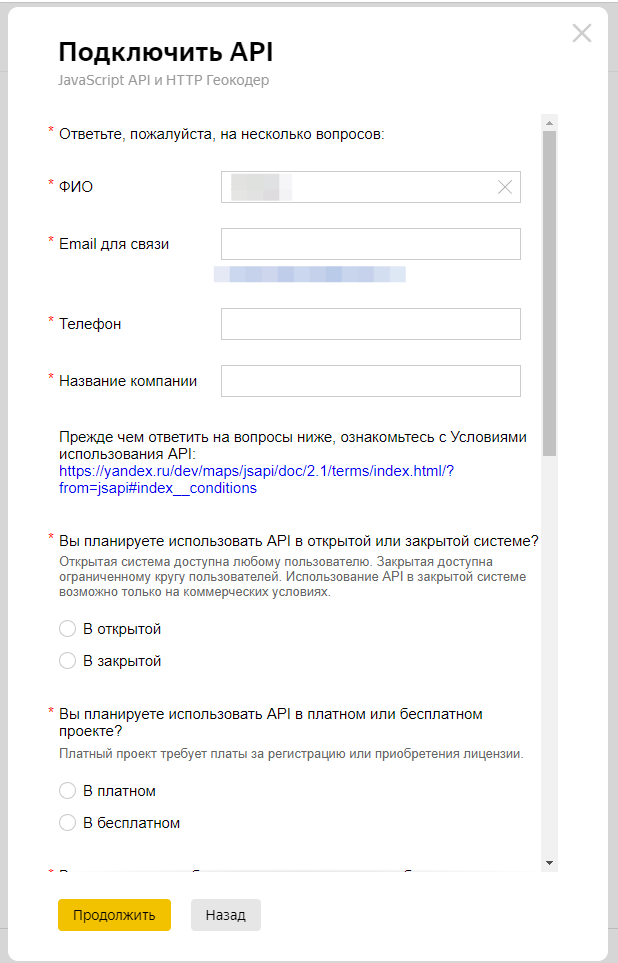
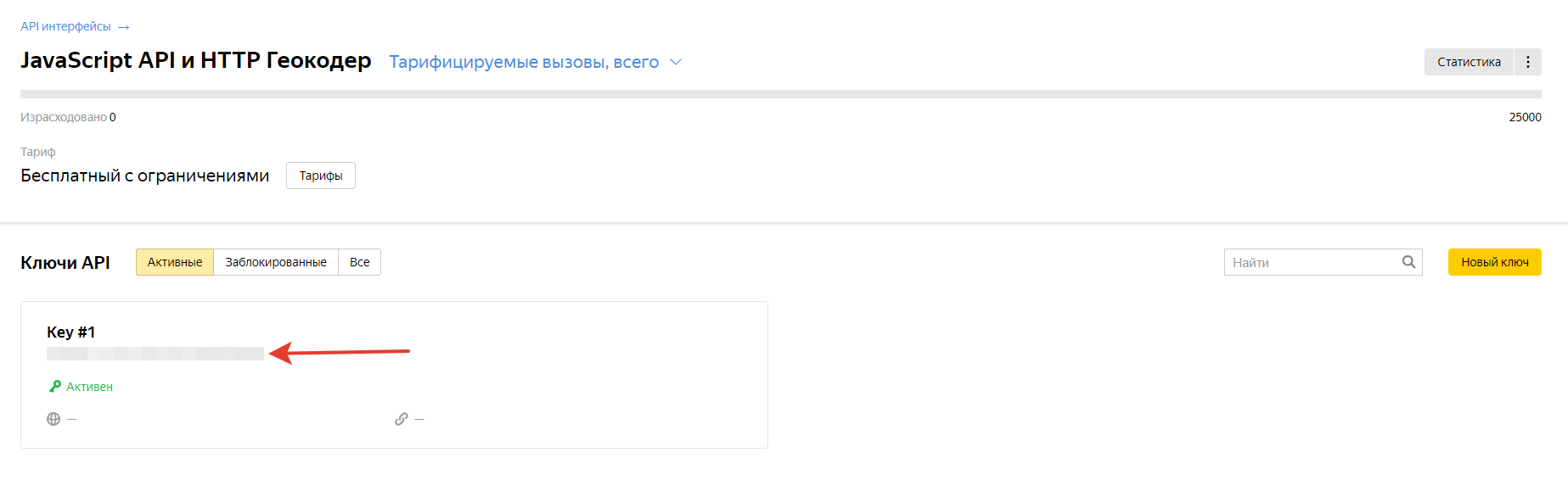
1. Получаем API-key
Получить API-key нужно в Кабинете Разработчика. При выборе продукта стоит указать "JavaScript API и HTTP Геокодер". Созданный ключ будет доступен в разделе "Ключи".





2. Подключение библиотеки на страницу.
Для подключения библиотеки нам понадобится тег <script>, в его атрибуте src мы укажем путь к файлу с библиотекой. Не забудьте в адресе указать ваш API-key, который был получен на предыдущем шаге. Без него некоторый функции карты могут не работать.
<script src="https://api-maps.yandex.ru/2.1/?apikey=ваш_API_ключ&lang=ru_RU"></script>
3. Создаём контейнер для вывода карты
Теперь создадим блок <div> и укажем ему уникальный идентификатор, который будем использовать при инициализации карты. В нашем случае укажем map. И сразу зададим размеры контейнеру.
<div id="map" style="width: 600px; height: 400px"></div>
4. Инициализируем карту
Чтобы создать карту, нам нужно получить экземпляр класса Map. Для этого нам необходимо передать в его конструктор следующие обязательные значения: идентификатор контейнера; координаты центра карты; масштаб.
Минимальный пример будет выглядеть так:
let myMap = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 7
});
Инициализировать карту нужно после того, как в браузере будет построено DOM-дерево. Для этого, код выше можно обернуть в функцию, а вызов функции передать методу ready корневого элемента ymaps.
ymaps.ready(init);
function init(){
// ... инициализация карты
}
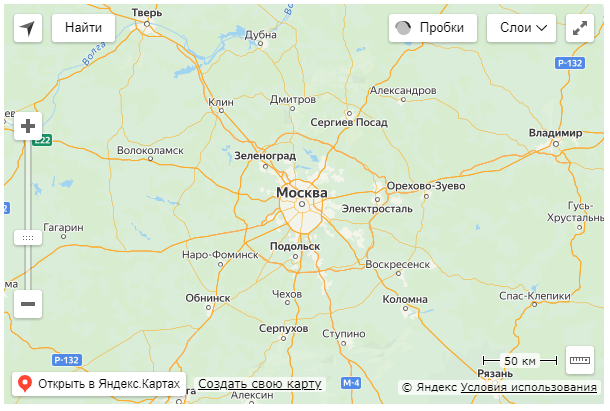
В конечном итоге результат будет выглядеть, примерно, как на скриншоте ниже.

Рис 7. Готовая карта
Весь код можно посмотреть в репозитории на github.
На этом с созданием простой карты закончили. Теперь посмотрим на примеры того, как на созданную карту можно добавить различные гео-объекты.
Вот список таких гео-объектов, которые можно добавить на карту, а потом взаимодействовать с ними:
- Метки (Point);
- Ломаные линии (LineString);
- Прямоугольники (Rectangle);
- Многоугольники (Polygon);
- Круги (Circle).
Для каждого из этих объектов, есть два способа добавления, расширенный и сокращённый. Примеры буду указывать для обоих.
Добавляем метку
1 способ.
let myPlacemark = new ymaps.GeoObject({
geometry: {
type: "Point",
coordinates: [55.76, 37.56]
}
});
2 способ.
let myPlacemark = new ymaps.Placemark([55.8, 37.6]);
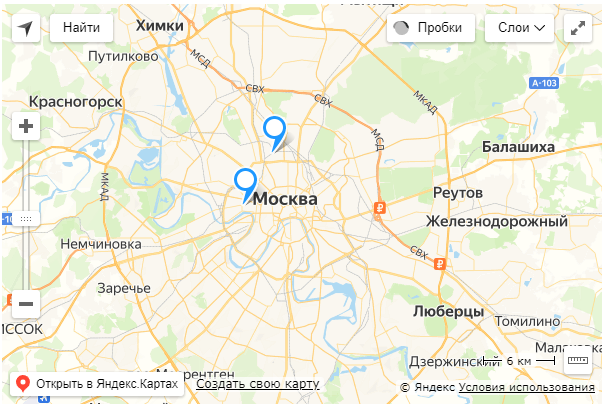
Результат.

Рис 8. Добавляем метку на карту
Посмотреть на весь код.
Добавляем ломаную линию
1 способ.
let myPolyline = new ymaps.GeoObject({
geometry: {
type: "LineString",
coordinates: [
[55.80, 37.30],
[55.80, 37.40],
[55.70, 37.30],
[55.70, 37.40]
]
}
});
2 способ.
let myPolyline = new ymaps.Polyline([
[55.80, 37.30],
[55.80, 37.40],
[55.70, 37.30],
[55.70, 37.40]
]);
Результат.

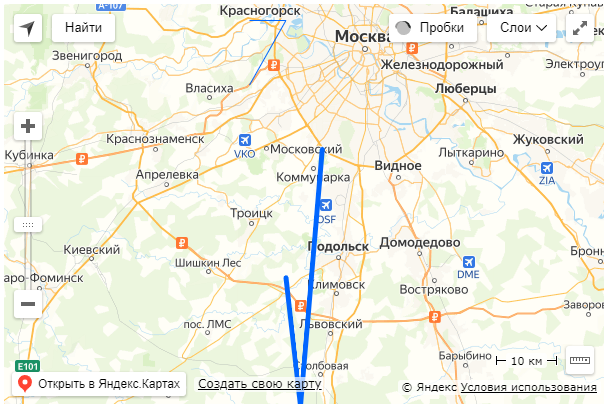
Рис 9. Добавляем ломаную линию на карту
Посмотреть на весь код.
Добавляем прямоугольник
1 способ.
let myRectangle = new ymaps.GeoObject({
geometry: {
type: "Rectangle",
coordinates: [
[55.70, 37.30],
[55.80, 37.40]
]
}
});
2 способ.
let myRectangle = new ymaps.Rectangle([
[55.70, 37.30],
[55.80, 37.40]
]);
Результат.

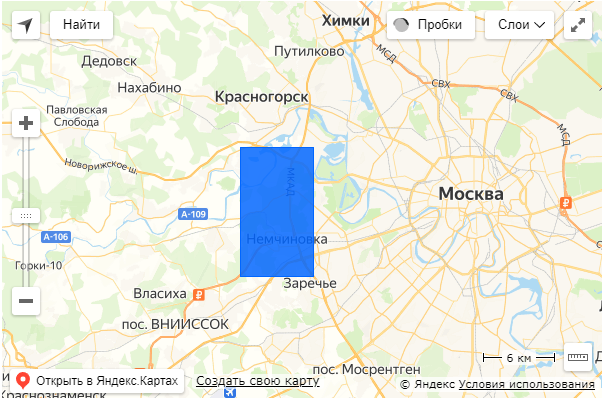
Рис 10. Добавляем прямоугольник на карту
Посмотреть на весь код.
Добавляем многоугольник
1 способ.
let myPolygon = new ymaps.GeoObject({
geometry: {
type: "Polygon",
coordinates: [
[[55.75, 37.50]],
[[55.75, 37.71]]
]
}
});
2 способ.
let myPolygon = new ymaps.Polygon([
[[55.75, 37.50], [55.75, 37.71], [55.70, 37.70]],
[[55.73, 37.58], [55.72, 37.70], [55.70, 37.70]]
]);
Результат.

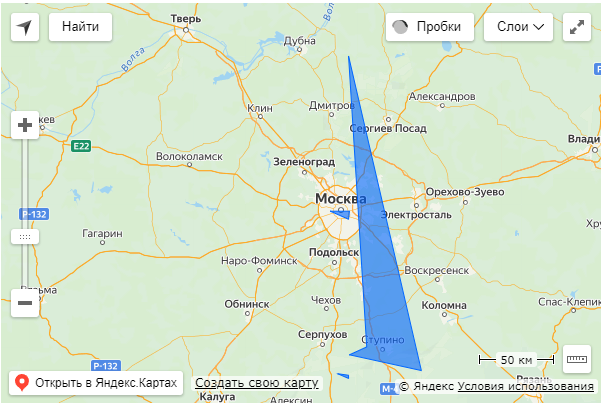
Рис 11. Добавляем многоугольник на карту
Посмотреть на весь код.
Добавляем круг
1 способ.
let myCircle = new ymaps.GeoObject({
geometry: {
type: "Circle",
coordinates: [55.76, 37.64],
radius: 10000
}
});
2 способ.
let myCircle = new ymaps.Circle([[55.76, 37.64], 10000]);
Результат.

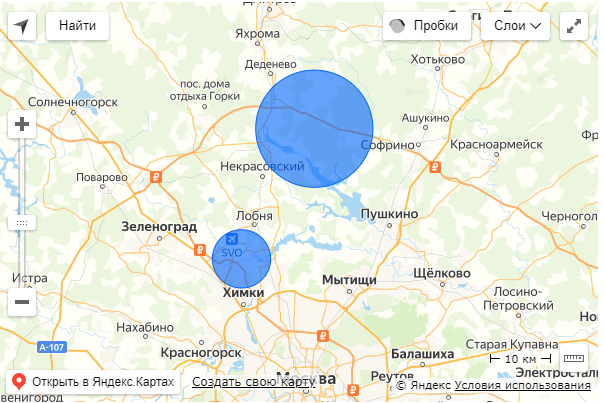
Рис 12. Добавляем круг на карту
Посмотреть на весь код.
Ознакомиться с другими статьями в рубрике "API Яндекс Карт" можете здесь.
А на этом всё! Всем спасибо за внимание.
Если вам понравилась статья, тогда не забывайте делиться ею в социальных сетях и писать ваши комментарии.












Добавить комментарий:
Комментарии: