- 1 - Начало статьи
- 2 - Создание карты
- 3 - Получение данных карты
- 3.1 - Получение координат центра
- 3.2 - Получение глобальных пиксельных координат центра
- 3.3 - Получение координат области показа карты
- 3.4 - Получение типа карты
- 3.5 - Получение коэффициента масштаба
- 4 - Изменение данных карты
- 4.1 - Изменение видимых границ карты
- 4.2 - Изменение типа карты
- 4.3 - Изменение масштаба карты
- 4.4 - Изменение центра карты
- 4.5 - Плавное перемещение карты
- 5 - Прослушивание событий
- 6 - Уничтожение карты
- 7 - Поделиться статьёй
- 8 - Добавить комментарий
- 9 - Комментарии
- 10 - Рекомендуемые статьи
Здравствуйте, уважаемые читатели сайта Sumlab.ru!
Продолжаем изучение API Яндекс Карт. Из этой статьи вы узнаете, как создать и добавить на страницу пользовательскую карту. Какие у неё есть параметры, как их можно прочитать и изменить. А также, поработаем с событиями на карте, настроим их прослушивание, а в завершении программно уничтожим созданную ранее карту.
Протестировать взаимодействие с картой можно здесь, а здесь изучить исходный код примеров. Теперь же мы переходим к самому интересному, к обзору возможностей.
Создание карты
Для создания карты необходимо выполнить следующие шаги:
- Получить API-key для сервиса "JavaScript API и HTTP Геокодер", это делается в Кабинете разработчика.
-
Подключить библиотеку для работы с картой на html-страницу.
<script src="https://api-maps.yandex.ru/2.1/?apikey=API-key&lang=ru_RU"> -
Создать контейнер для вывода карты и присвоить ему идентификатор.
<div id="map" style="width: 600px; height: 400px"></div> -
Инициализировать карту. Для этого нужно создать экземпляр класса Map. Чтобы всё завершилось успешно в конструктор класса следует передать несколько обязательных параметров:
- идентификатор контейнера;
- координаты центра карты;
- масштаб.
ymaps.ready(init); function init(){ var myMap = new ymaps.Map("map", { center: [55.76, 37.64], zoom: 7 }); };
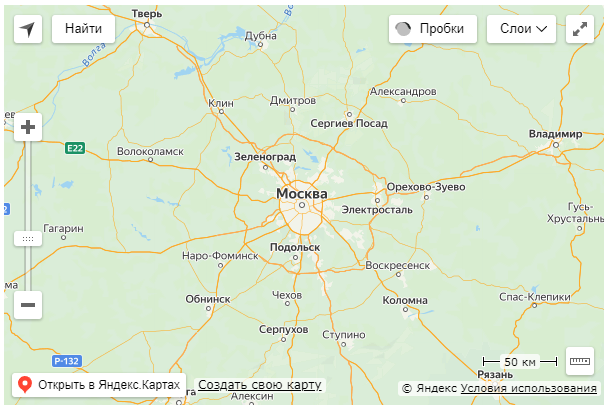
А на этом снимке вы можете увидеть результат вывода такой карты на страницу.

Вывод карты на страницу
Получение данных карты
С картой, которую мы создали на предыдущем этапе, можно взаимодействовать. Например, мы можем получить её текущие параметры, такие как:
- коэффициент масштабирования;
- координаты центра;
- пиксельные координаты глобального центра;
- координаты границ видимой области;
- тип карты;
- и другие.
Ниже показаны примеры для получения основных данных.
Получение координат центра
getCenter([options])
С помощью этого метода можем получить координаты текущего центра карты.
myMap.getCenter();
Получение глобальных пиксельных координат центра
getGlobalPixelCenter([options])
Получаем координаты текущего центра в пикселях.
myMap.getGlobalPixelCenter();
Получение координат области показа карты
getBounds([options])
С помощью этого метода можно получить координаты области показа карты, её левого нижнего и правого верхнего угла.
myMap.getBounds();
Получение типа карты
getType()
Получаем текущий тип карты. Доступны значения:
- схема - yandex#map;
- спутник - yandex#satellite;
- гибрид - yandex#hybrid.
myMap.getType();
Получение коэффициента масштаба
getZoom()
Получаем текущий масштаб на карте.
myMap.getZoom();
Изменение данных карты
Для изменения текущих данных карты, также есть набор готовых методов. Ниже вы можете ознакомиться с основными из них.
Изменение видимых границ карты
setBounds(bounds[, options])
Изменение видимых границ карты. Передавать нужно координаты двух позиций, левого нижнего и правого верхнего углов области.
myMap.setBounds([[36.767265, 39.925358], [38.967265, 42.725358]]);
Изменение типа карты
setType(type[, options])
Изменение текущего типа карты на один из доступных вариантов:
- схема - yandex#map;
- спутник - yandex#satellite;
- гибрид - yandex#hybrid.
myMap.setType('yandex#map');
Изменение масштаба карты
setZoom(zoom[, options])
Изменение текущего масштаба карты. Доступный диапазон от 0 до 21, при 0 видно всю карту.
myMap.setZoom(7);
Изменение центра карты
setCenter(center[, zoom[, options]])
С помощью этого метода можно изменить текущий центр карты. Вторым параметром есть возможность указать масштаб.
myMap.setCenter([57.767265, 40.925358]);
Плавное перемещение карты
panTo(center[, options])
Если передать методу в качестве аргумента координаты нового центра, то произойдёт смещение карты. Но в отличие от метода setCenter, с его помощью можно настроить анимацию для такого перемещения. Если же методу передать массив координат, то в таком случае карта будет перемещаться последовательно между переданными позициями.
С помощью передаваемых опций можно настроить анимацию перемещения:
- delay - задержка перед перемещением;
- duration - время на анимацию;
- flying - разрешить/запретить менять масштаб при перемещении;
- timingFunction - указание функции влияющей на плавность анимации.
myMap.panTo([62.915, 34.461], {
delay: 1000,
duration: 5000,
flying: true,
timingFunction: 'ease-in-out'
});
Прослушивание событий
Чтобы начать отслеживать на карте определённое событие, его название необходимо передать методу add объекта events. Можно передать сразу несколько разных названий. А вот сам список основных событий с их коротким описанием:
- click - одинарное нажатие левой кнопкой мыши;
- dblclick - двойное нажатие левой кнопкой мыши;
- destroy - карта уничтожена;
- mouseenter - наведение курсора на объект;
- wheel - скролл мышкой;
- sizechange - изменение размера карты.
В примере ниже происходит отслеживание одинарного и двойного нажатие мышки на карте. Когда событие произошло, в его обработчике получаем ссылку на объект, который создал это событие, тип самого события и координаты места клика.
myMap.events.add(['click', 'dblclick'], (event) => {
// получаем ссылку на объект, сгенерировавший событие
let eElement = event.get('target');
// получает тип события
let eType = event.get('type');
// получаем координаты клика
let eCoords = event.get('coords');
});
Уничтожение карты
Для уничтожения карты потребуется вызвать метод destroy().
myMap.destroy();
А на этом всё! Всем спасибо за внимание.
Ознакомиться с другими статьями в рубрике "API Яндекс Карт" можете здесь.
Если вам понравилась статья, тогда не забывайте делиться ею в социальных сетях и писать ваши комментарии.












Добавить комментарий:
Комментарии: