Здравствуйте, уважаемые читатели сайта Sumlab.ru!
Сегодня поговорим о том, как можно сделать скриншот (снимок экрана) сразу в браузере. Это может пригодиться во многих случая. Например, если необходимо быстро сохранить какую-то информацию с вашего экрана.

Как сделать скриншот в браузере
Для примера я буду использовать 4-ре самых популярных в России браузера. А именно: Яндекс Браузер, Google Chrome, Mozilla Firefox и Opera.
В большинстве браузеров этой возможностью можно воспользоваться сразу, без лишних действий. Кроме Хрома, для него потребуется дополнительно устанавливать отдельное расширение. Но обо всём по порядку.
Яндекс Браузер
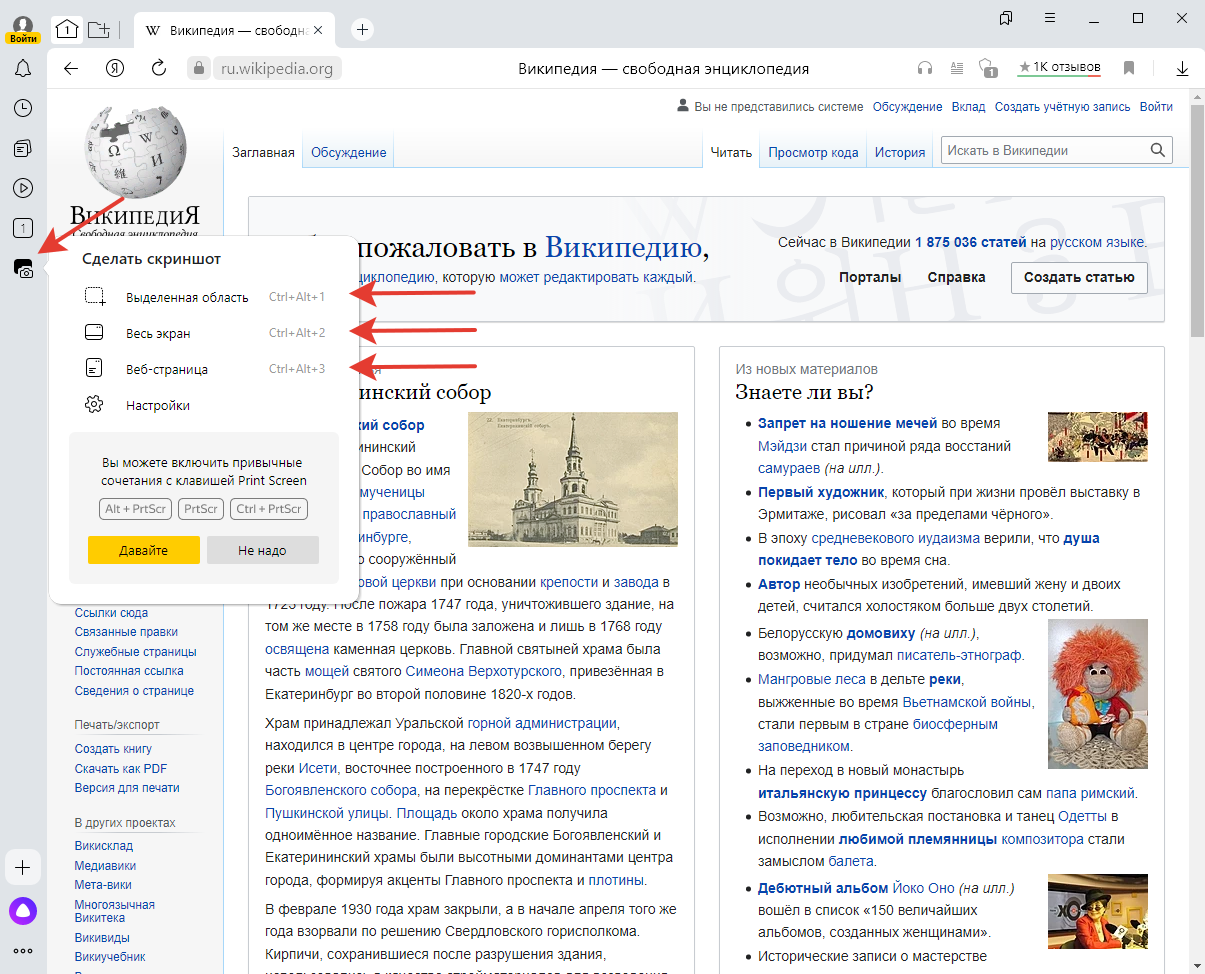
В данном браузере, с помощью стандартного элемента  , который находится на боковой панели (см. Снимок 1), можно сделать скриншот не только выделенной части экрана, но и всей загруженной веб-страницы, а также всего, что в этот момент помещается на монитор.
, который находится на боковой панели (см. Снимок 1), можно сделать скриншот не только выделенной части экрана, но и всей загруженной веб-страницы, а также всего, что в этот момент помещается на монитор.

Снимок 1. Как сделать скриншот в Яндекс Браузере
Чтобы сделать скриншот выделенной части экрана, достаточно нажать на первый доступный вариант в этом списке, а потом выделить нужную область на экране зажав левую кнопку мыши.
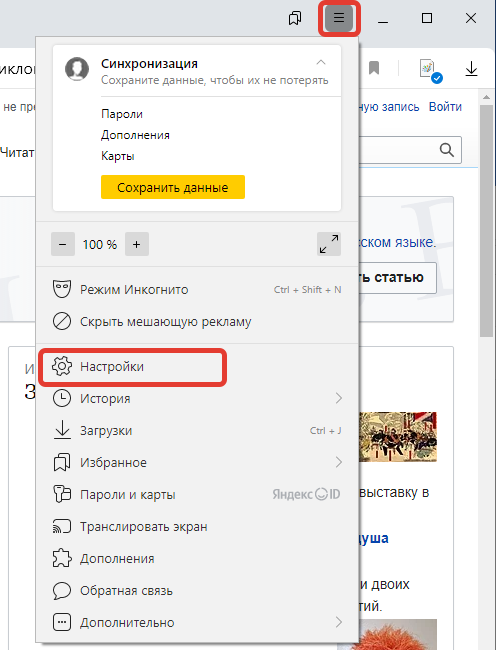
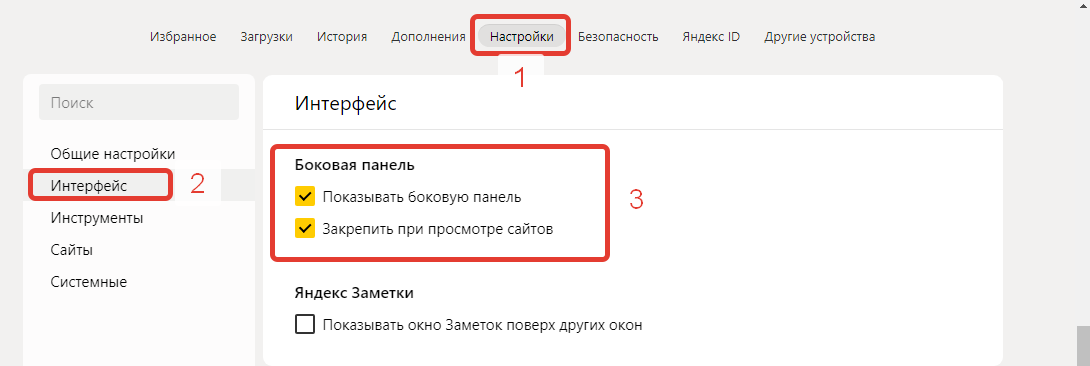
Если у вас нет боковой панели, то в этом случае вам нужно дополнительно перейти в настройки браузера (см. Снимок 2), и в блоке "Боковая панель" поставить две галочки (см. Снимок 3). После этого боковая панель появится.

Снимок 2. Настройки браузера

Снимок 3. Включить отображение боковой панели
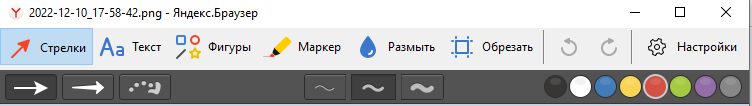
После того, как скриншот сделан, его можно отредактировать. Для этого есть специальные элементы управления. С их помощью можно добавить на скриншот разные фигуры, текст, размыть какую-то область и обрезать лишнее (см. Снимок 4).

Снимок 4. Элементы для редактирования скриншота
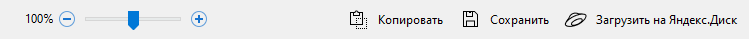
Когда скриншот будет окончательно подготовлен, его можно будет скопировать в буфер обмена (для вставки в другой редактор), сохранить на компьютер или сразу загрузить на Яндекс Диск (в этом случае вы должны быть авторизованными в Яндексе) (см. Снимок 5).

Снимок 5. Дальнейшие действия со скриншотом
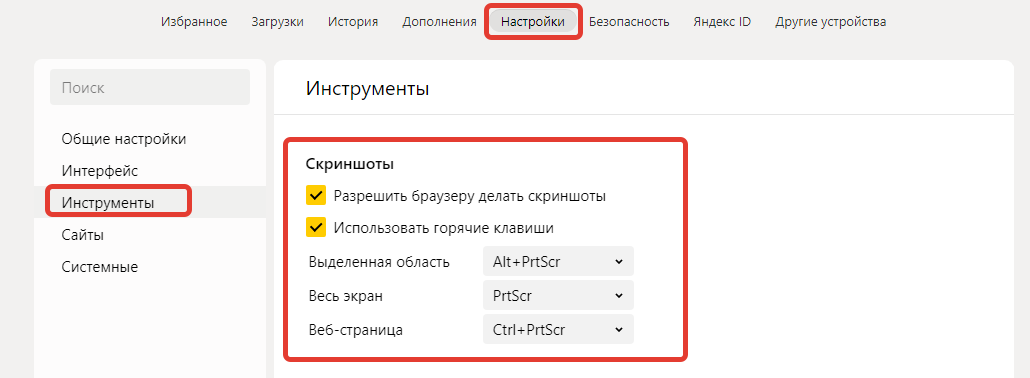
Также стоит учитывать, что в вашем браузере может быть установлен запрет на то, чтобы делать скриншоты. Чтобы это изменить необходимо:
- Перейти в "Настройки" => "Инструменты".
- В блоке "Скриншоты", установить или снять галочку напротив параметра "Разрешить браузеру делать скриншоты" (см. Снимок 6).

Снимок 6. Разрешить/запретить делать скриншоты в браузере
В этом же блоке настроек у вас есть возможность изменить горячие клавиши, по которым можно будет делать скриншоты.
С Яндекс Браузером разобрались. Теперь переходим к следующему.
Mozilla Firefox
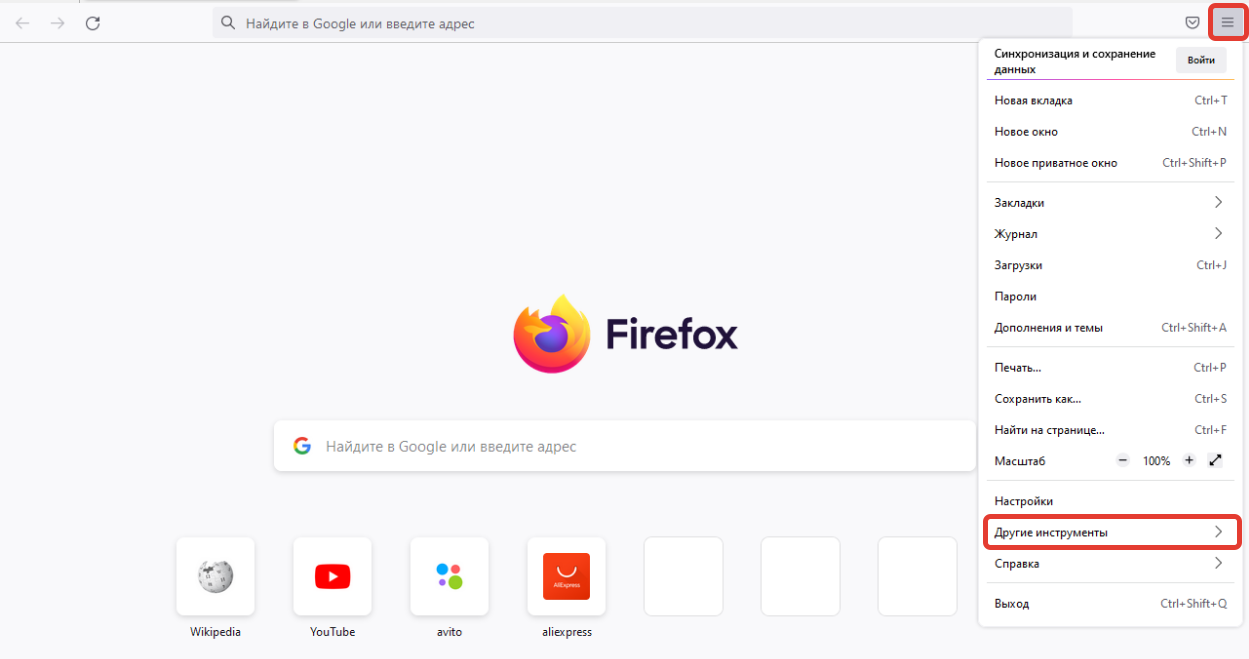
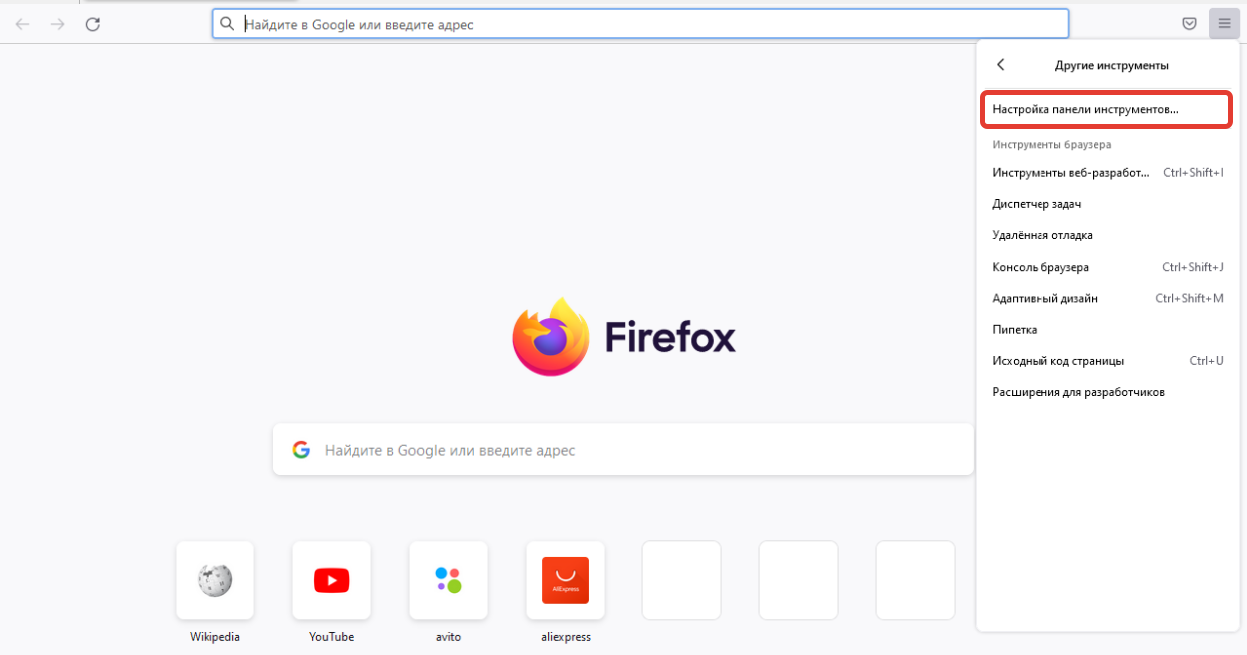
По умолчанию элемента для создания скриншотов в браузере не видно. Чтобы он появился, необходимо сделать некоторые настройки. Для начала зайти в меню "Другие инструменты" => "Настройка панели инструментов..." (см. Снимок 7 и Снимок 8).

Снимок 7. Другие инструменты

Снимок 8. Настройка панели инструментов...
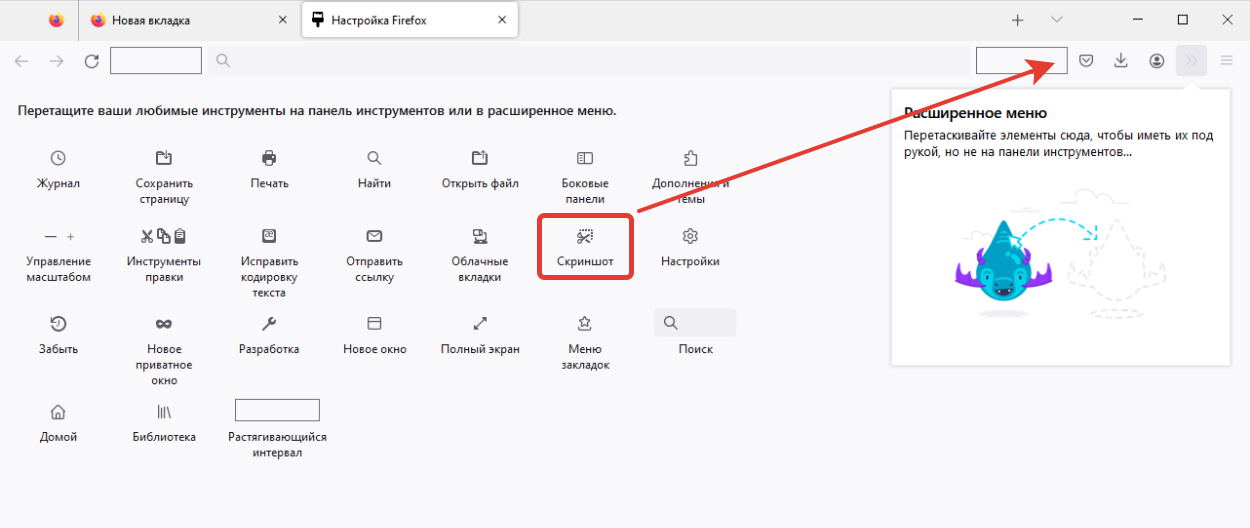
Здесь потребуется найти нужный элемент под названием "Скриншот", захватить его левой кнопкой мышки и перенести на верхнюю панель браузера (см. Снимок 9). После этого он будет доступен для использования на всех сайтах. Достаточно будет просто на него нажать.

Снимок 9. Перенос элемента "Скриншот" на панель браузера
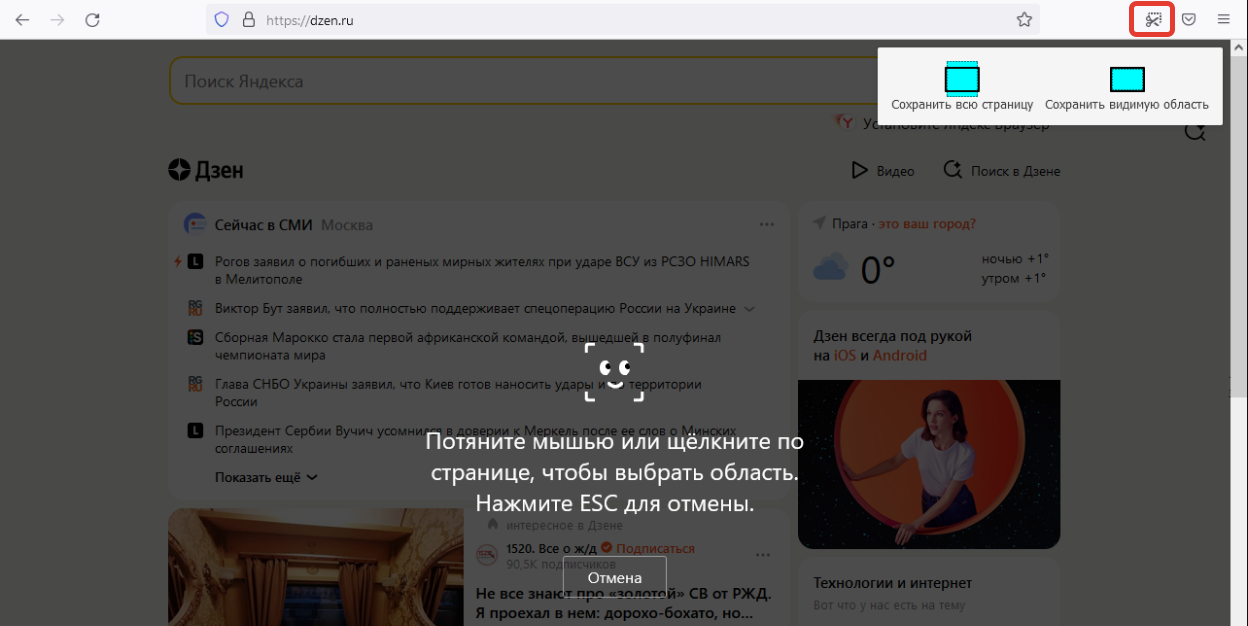
Когда вы на него нажмёте и он активируется, у вас будет несколько вариантов действий (см. Снимок 10).

Снимок 10. Сделать скриншот
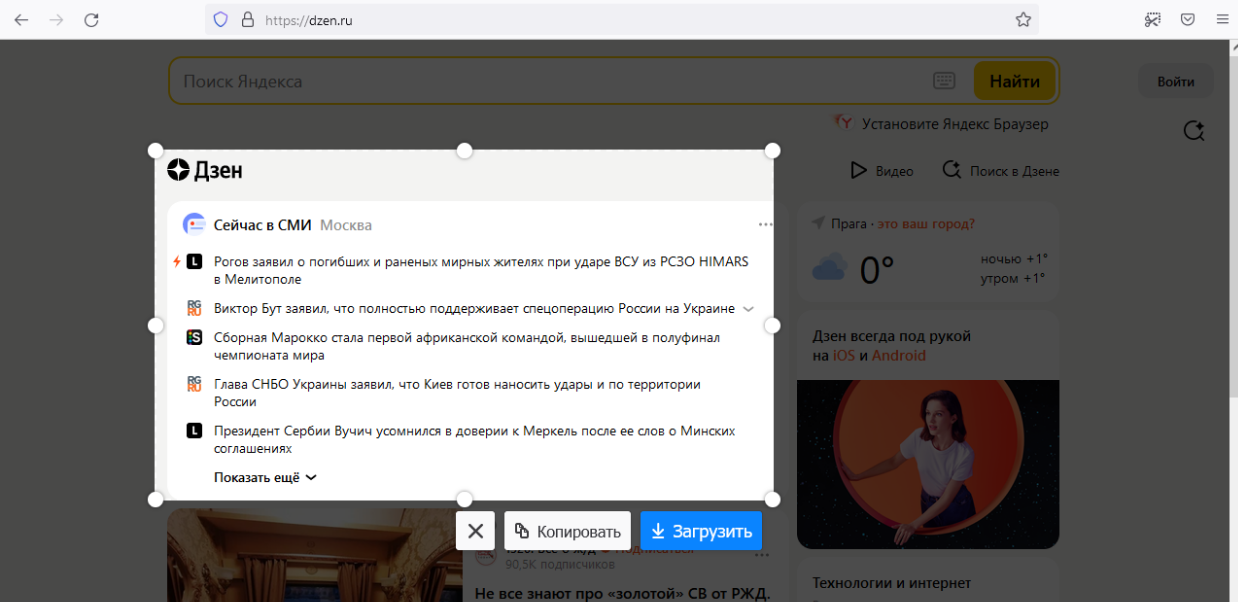
Если вы просто выделите какую-то часть экрана, то скриншот сделается именно этой области (см. Снимок 11). Если вы нажмёте на кнопку "Сохранить всю страницу", то сохранится вся загруженная в браузер веб-страница. Если же вы нажмёте "Сохранить видимую область", то сохранится только та часть веб-страницы, которая в данный момент видна в браузере.

Снимок 11. Скриншот выделенной части
Отредактировать полученный скриншот в браузере Mozilla Firefox нельзя. Для этих целей потребуются другие программы, например, Paint.
После того, как скриншот сделан, его можно будет скопировать в буфер обмена или сохранить на компьютер.
Opera
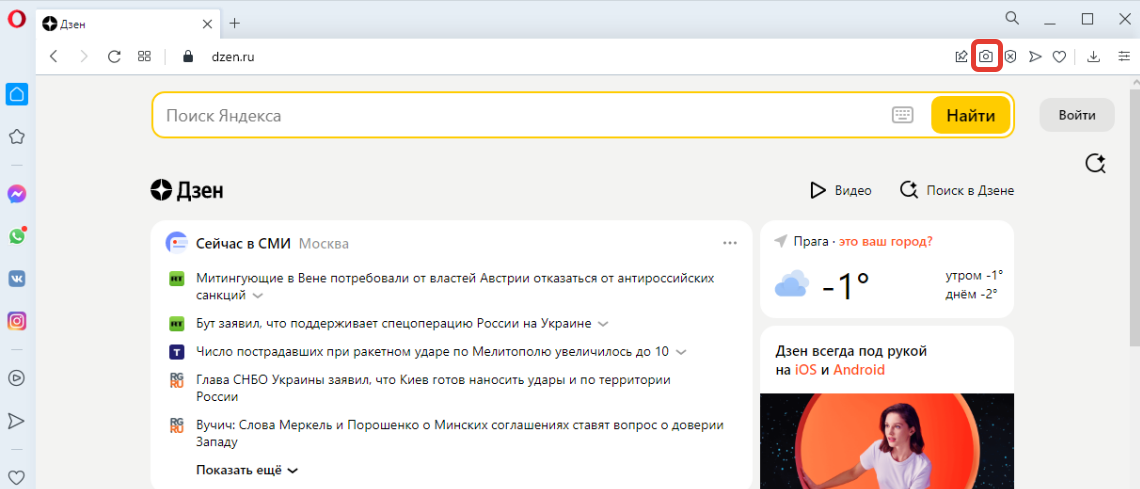
В браузере Opera возможность сделать скриншот, как и сам элемент для этого, доступны сразу. Выглядит этот элемент так  . А располагается он в верхней панели браузера (см. Снимок 12).
. А располагается он в верхней панели браузера (см. Снимок 12).

Снимок 12. Элемент для создания скриншота
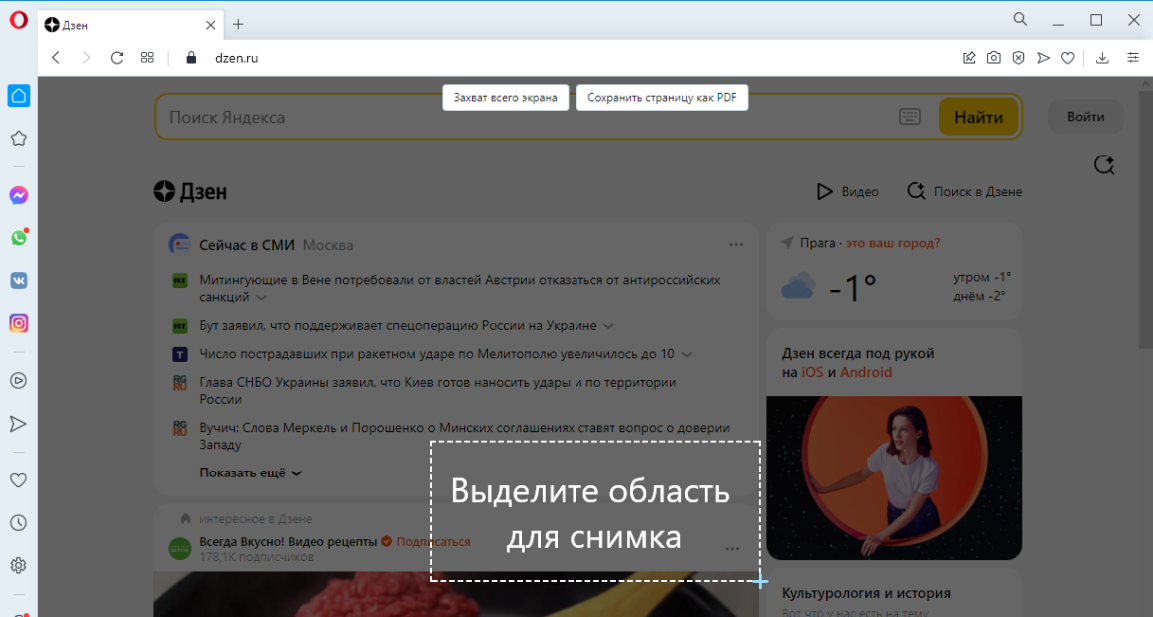
Если на него нажать, то появится выбор (см. Снимок 13):
- сделать скриншот выделенной части;
- захватить видимую область экрана;
- сохранить всю веб-страницу в pdf-формат.

Снимок 13. Варианты действий
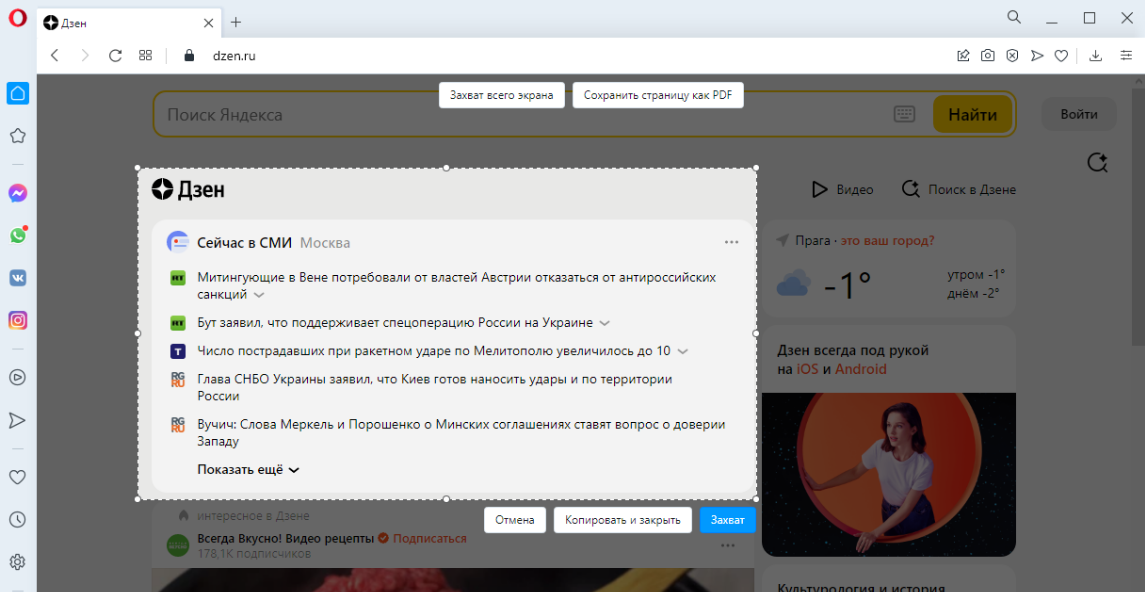
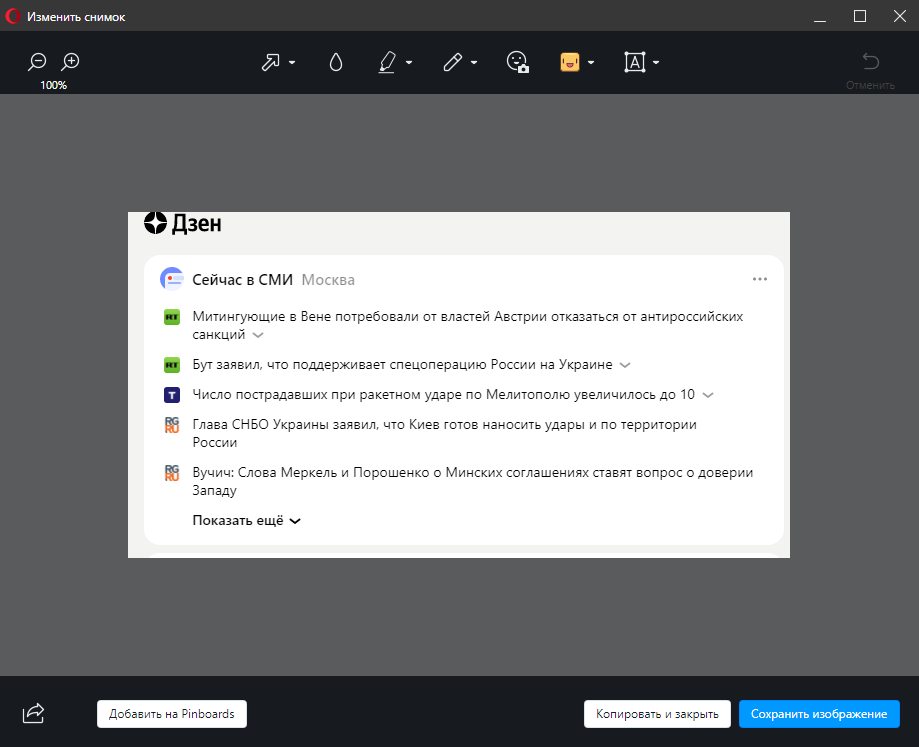
После того, как вы выделите нужную область и захватите её (см. Снимок 14), появится возможность отредактировать скриншот перед его сохранением. Здесь вы сможете добавить на изображение текст, стрелки, смайлики, размыть какую-то часть и тд. (см. Снимок 15)

Снимок 14. Скриншот выделенной области

Снимок 15. Отредактировать изображение
Когда всё будет готово, останется только скопировать полученное изображение или сохранить его на компьютер.
Google Chrome
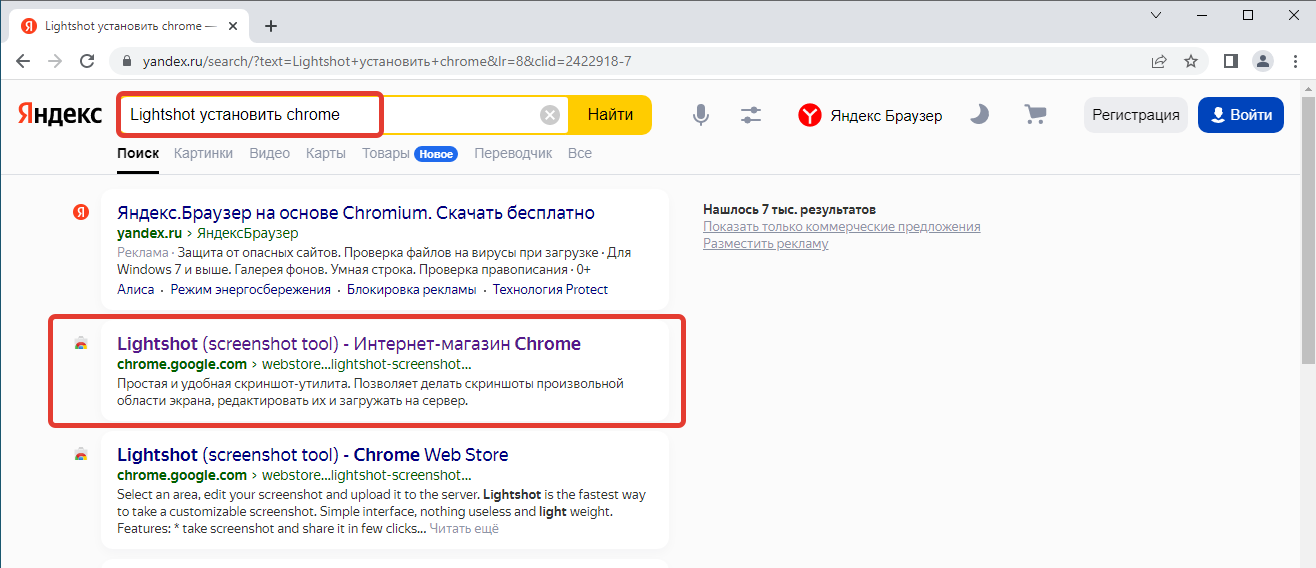
Чтобы иметь возможность делать скриншоты в браузере Google Chrome, потребуется установить расширение Lightshot. Сделать это можно из официального магазина Chrome. Чтобы в него попасть, достаточно в лобом поисковике написать примерно такую фразу "Lightshot установить Chrome" и перейти по найденной ссылке в магазин (см. Снимок 16).

Снимок 16. Поиск расширения Lightshot
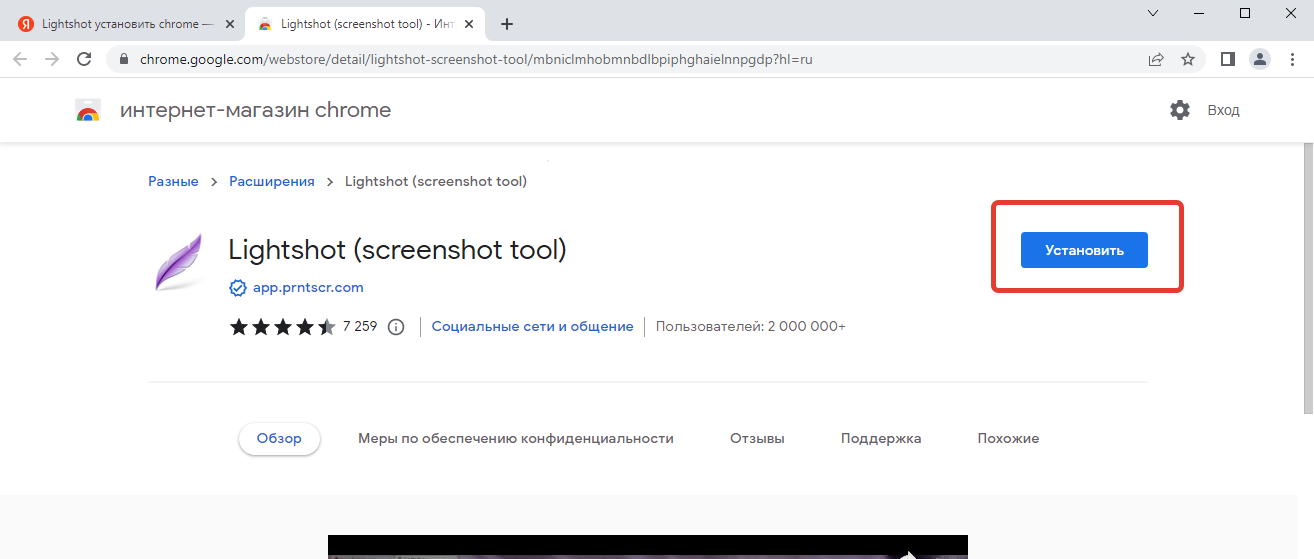
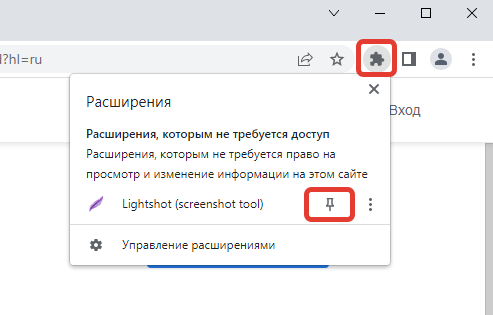
В магазине нужно будет нажать на кнопку "Установить" и подтвердить ваши действия (см. Снимок 17). После этого расширение будет установлено, а чтобы его вывести на более видное место, нужно будет его закрепить. Для этого нажмите на модуль управления расширениями и напротив нужного расширения на пин (см. Снимок 18).

Снимок 17. Установка расширения Lightshot

Снимок 18. Закрепление расширения Lightshot
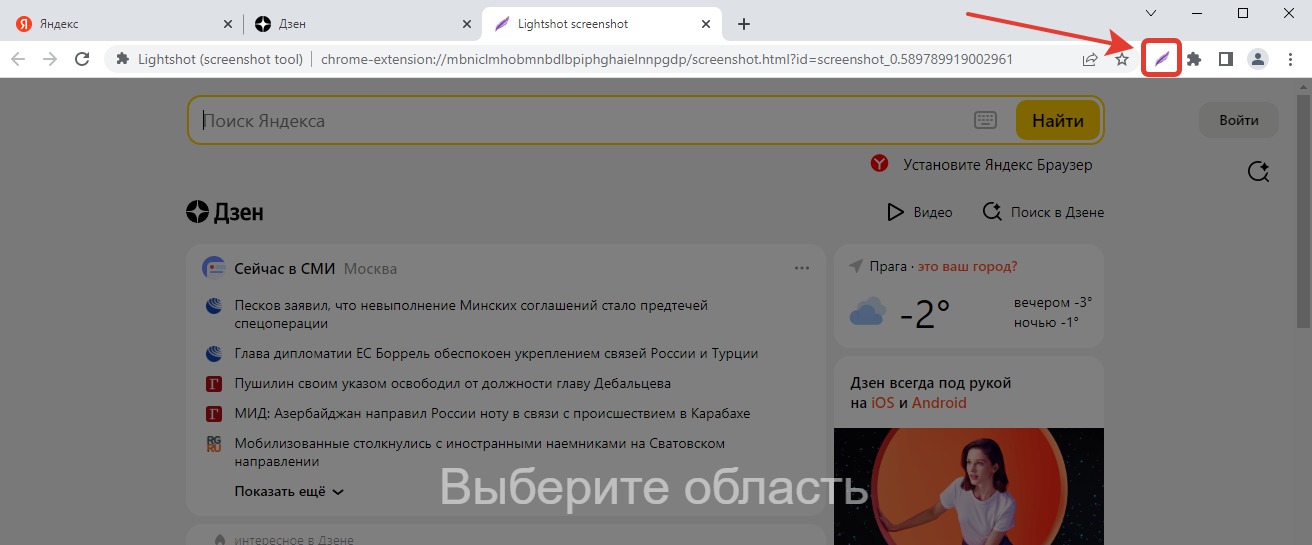
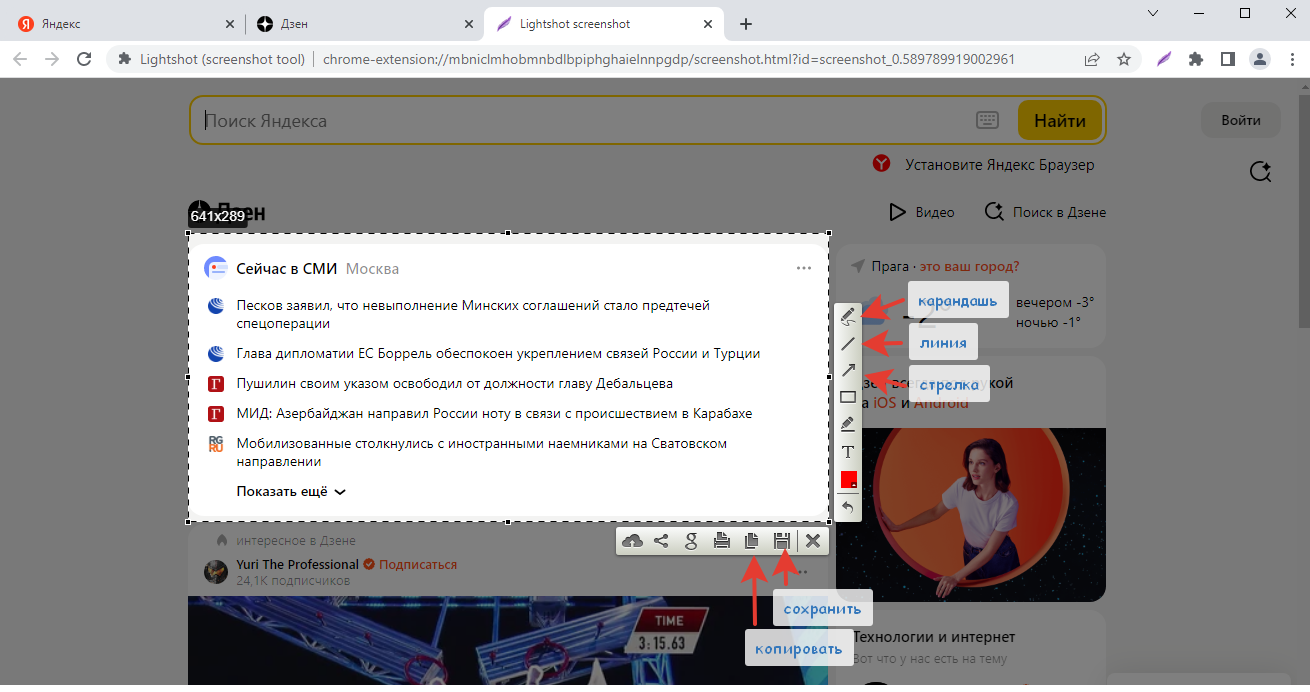
Теперь, чтобы сделать сам скриншот, откройте какой-то сайт и нажмите на установленное ранее расширение. Выделите какую-то область на экране (см. Снимок 19). После этих действий откроется панель с редактированием полученного изображения. Здесь будет возможность добавить текст, стрелки, подчёркивания, а также скопировать и сохранить результат (см. Снимок 20).

Снимок 19. Получение скриншота

Снимок 20. Редактирование полученного скриншота
Теперь вы знаете, как можно создавать скриншоты в разных браузерах.
А на этом всё! Всем спасибо за внимание.
Если вам понравилась статья, тогда не забывайте делиться ею в социальных сетях и писать ваши комментарии.












Добавить комментарий:
Комментарии: